When people come to your website, they want more than just a description of the features and benefits of your product.
They want the full experience: what it’s like to use the product and how they can get the most out of their purchase.
One way to achieve this goal is to add a product video to your ecommerce store.
With a product video, you give visitors the opportunity to better experience how a product works and looks. And if your video features a real person putting it to the test, it not only builds confidence, but also helps to ease any doubts people may have about making the investment.
For example, the popular Shopify store Luxy Hair has a “See it in action” video that shows customers how to clip in a Luxy hair extension – swiftly answering one of the biggest questions that a potential customer has when buying this kind of item.
In short, you need to make videos an integral part of your product page optimization strategy, or risk losing out to the competition.
In this chapter, we’ll give you a primer on:
- How to create a product video
- Effective product video tips to implement right away
- The best product video creator for ecommerce websites
Let’s jump in.

Don’t wait for someone else to do it. Hire yourself and start calling the shots.
Get Started FreeHow to create a product video
To create ecommerce product videos that inspire prospective customers to take action, follow the steps and product video tips below.
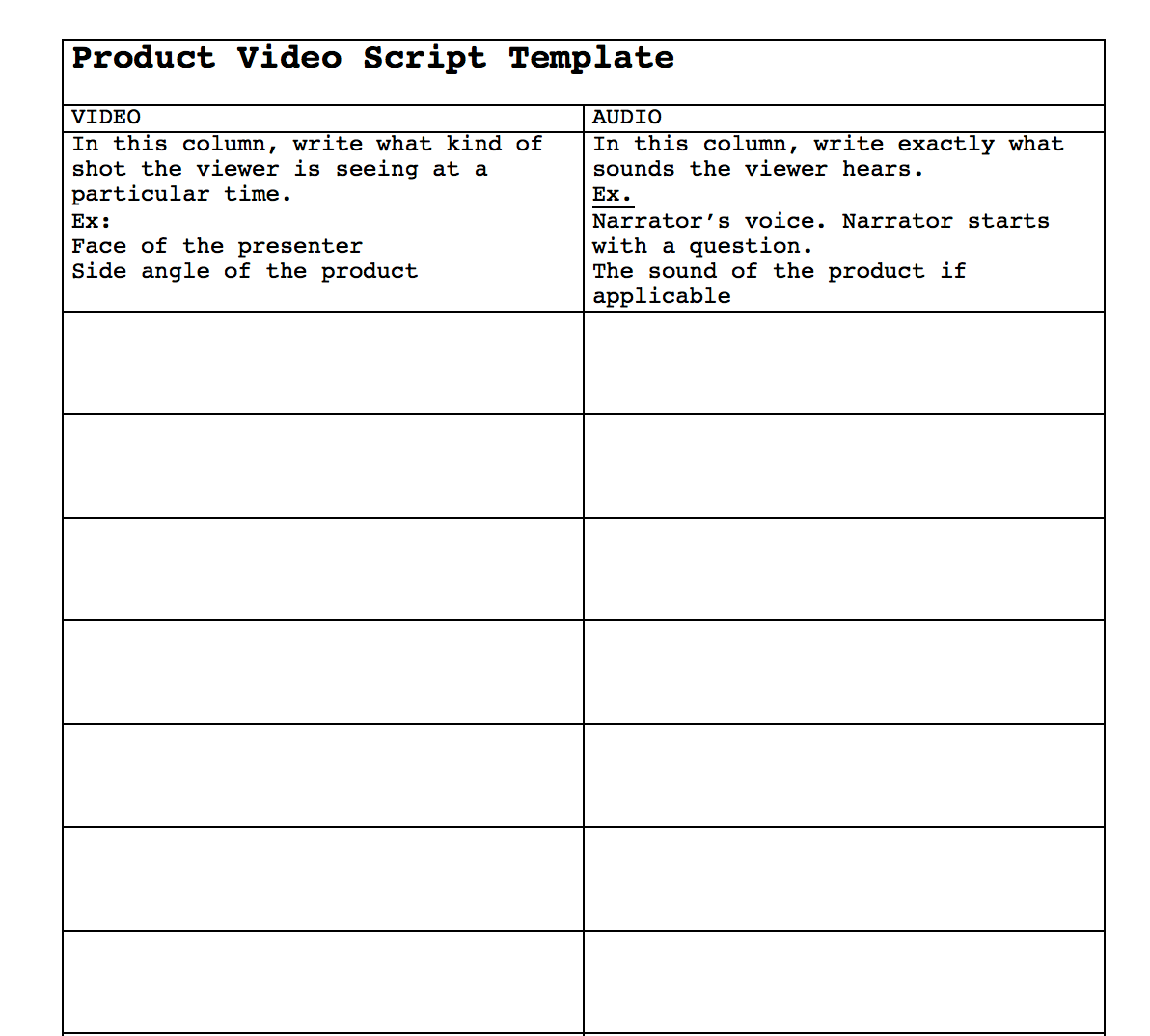
Prepare a script
Write out your script by outlining the main product features you plan to demonstrate in your video, then look for opportunities to bring your audience into the spotlight.
For instance, instead of replicating the antics of an on-screen presenter, speak directly to your potential customers. Compose the script in second-person voice – in other words, use words like “you,” “your,” and “yours.” This will keep the narrative on the right track as well as spur genuine engagement with your audience
End your script with a call-to-action.
Here’s a template you could use for the purpose.

Pro tip: When it comes to product videos, shorter lengths (one to two minutes) are more engaging than longer ones, and to produce short videos, you need a short script. Keep your script to two pages at most.
Choose a simple background
You want to ensure that your audience’s attention goes straight to your product when you’re explaining its features, so opt for a plain background without any distracting patterns. A good example is this light blue background from sleep product company Endy’s product video.
As you can see, the background is free of distractions and also contrasts well with the color of the product.
If you don’t have access to a simple background, consider buying a white muslin or black background stand kit for shooting product videos.
Shoot with your smartphone
As we discussed in Chapter 3, today’s smartphones can take impressively high-quality product images. Bonus points if you have an iPhone X or Galaxy Note 8, but they’re not necessary.
This goes for product videos, too, if you don’t have the budget for a mirrorless or DSLR camera.
As a general rule of thumb, always shoot your videos horizontally for widescreen footage – unless you’re shooting for Instagram.

While most social networks like YouTube, Facebook, Twitter and LinkedIn display their videos in horizontal mode, Instagram Stories displays them vertically.
To share videos on this platform, record separate vertical footage of your product.
Just like our product image tips in Chapter 3, we haven’t changed our minds about our recommendation to buy a small tripod for steady shots, and create a simple lighting setup like buying or making your own lightbox.
If you’re filming beauty or fashion videos, you should also consider a ring light to bring out the details and drastically improve the quality of your footage.
The result should be something like this ecommerce product video:

There’s ample light on the presenter’s face and the product.
Now that we’ve gone over the essentials of how to create a product video, it’s time to start shooting.
Product video tips to implement right away
Once you’re done with the shoot, the next step is to spruce up the video and decide how you’re going to use it to bring exposure to your product pages. Here are some helpful product video tips.
Add music and captions
It’s perfectly fine to insert some light background music in a one-to-two minute video.
For example, you can edit the video to play the track in the first 10 seconds where your logo and introductory message appears. Many websites out there offer royalty-free background music, including:
Apart from adding music, make sure to put captions (or text overlays) on your product video. IMPACT has a great article on why these are important, and how you can add powerful captions to YouTube and Facebook videos.
Google and Facebook will scan your video content for keywords, just like a blog article. Captions allow you optimize your message and make sure it’s found. Make sure you align this with your video title, description, and tags for maximum results.

Learn how to embed videos
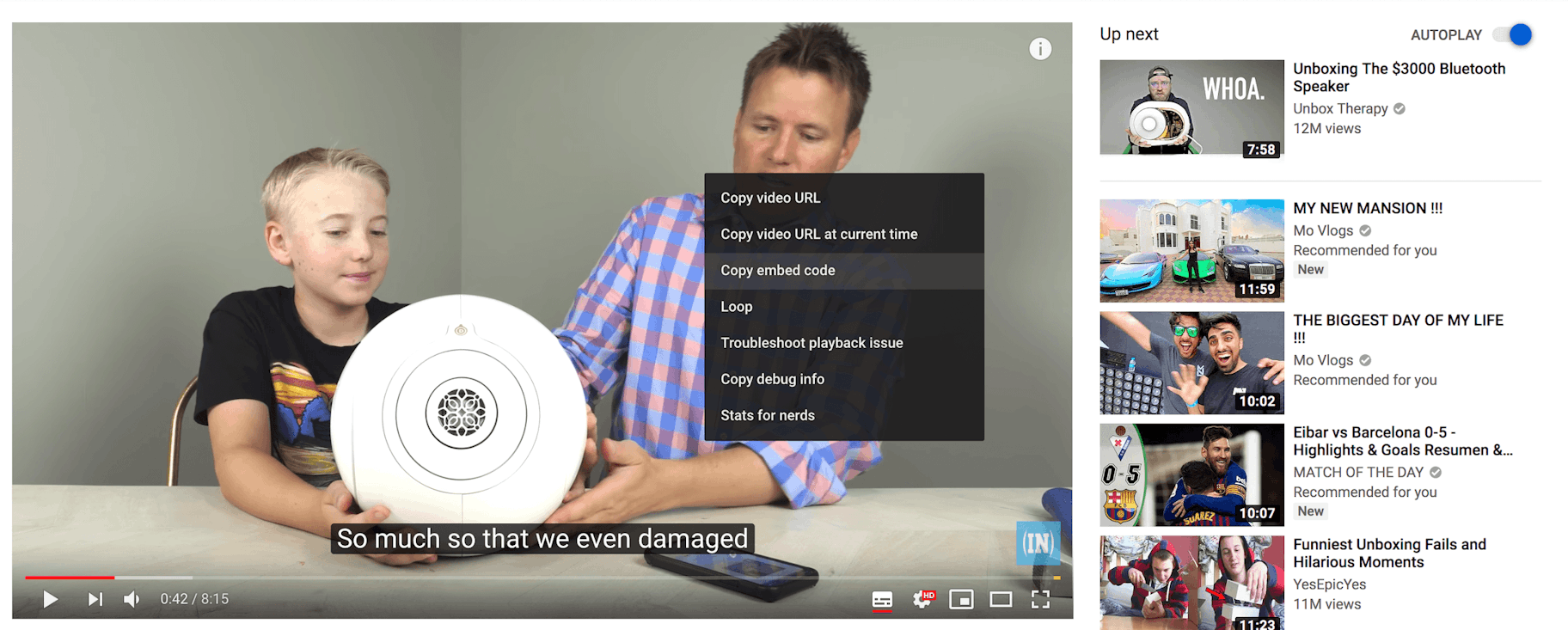
Most ecommerce platforms allow you to embed videos within product pages. You’ll first need to upload the video to YouTube or Vimeo. Then, get its embed code by right-clicking on the video and selecting “Copy embed code” from the list of options.

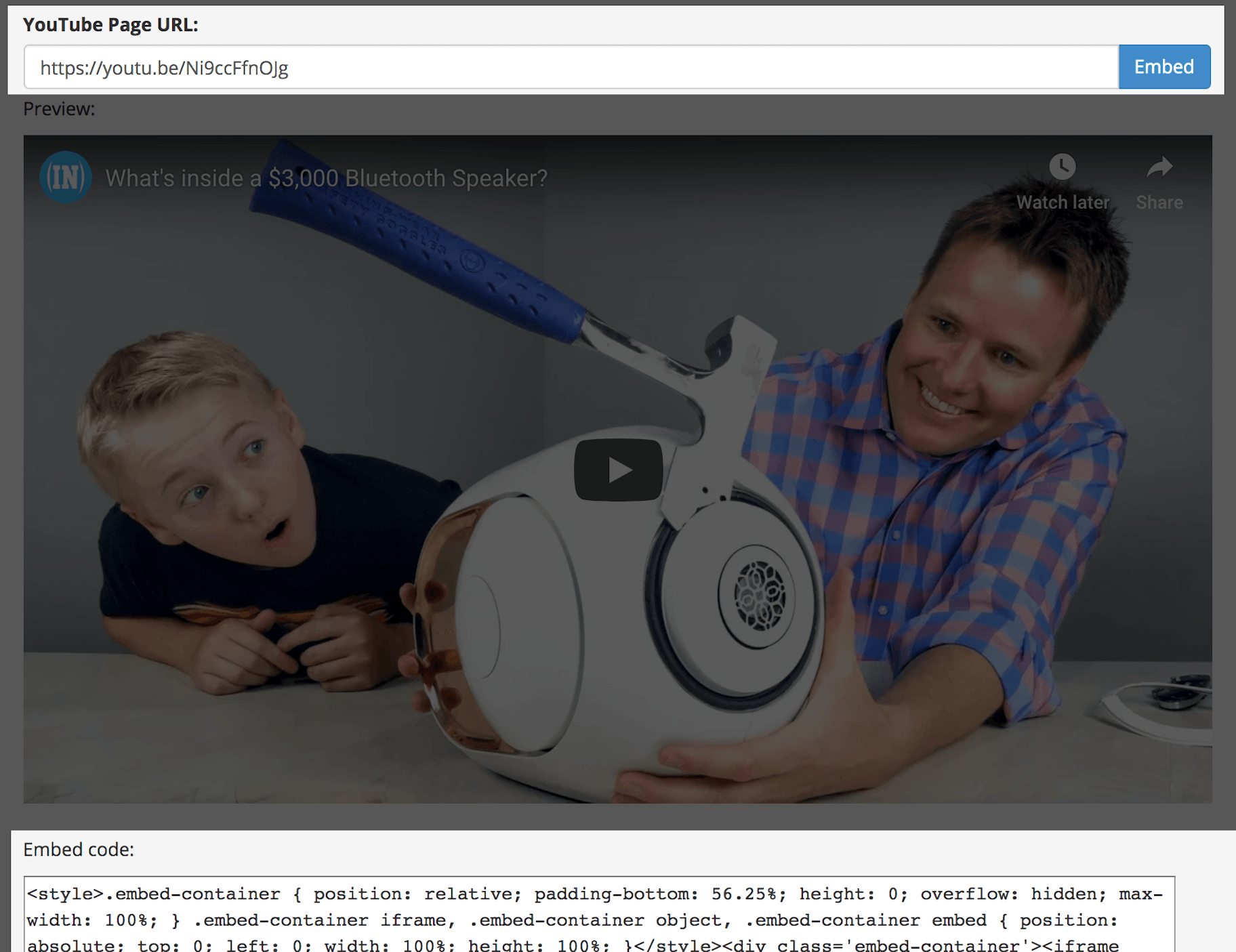
Another option is to get a “responsive” embed code so that your video looks good across mobile, desktop, and tablet.
To do so, open your video on YouTube or Vimeo, right click on it, and then choose “Copy video URL.” Now open embedresponsively.com, paste the copied URL into it and press the blue “Embed” button. You should now see the converted code below the video’s preview.

Copy this code to use on your website.
Pro tip: Download the Easy Video app from the Shopify App Store. It’ll enable you to add videos in the Images section of your product page. After installing the app, you’ll be able to place the video’s link in the alt tag of your product image, and Easy Video will show the video instead of an enlarged picture.
Use recommended specs for social networks
In addition to embedding videos on your Shopify product pages, consider uploading the content to social networks. This is a guaranteed way to attract more eyeballs to your store.
However, every social media site has its own unique requirements for videos and images.
To help get you started, here’s a list of recommended video specs for every major social network. Keep this reference guide handy to get high-quality results for any channel.

Facebook offers a large variety of video formats and sizes to its users. Here are the specs for the most commonly used ones.
- Feed video – Recommended size: 1280 x 720, Aspect ratio: 16:9 or 1:1, Max length: 240 minutes
- Carousel video – Recommended size: 1080 x 1080, Aspect ratio: 1:1, Max length: 240 minutes
- Messenger video – Recommended size: 1280 x 720, Aspect ratio: 9:16 to 1.9:1, Max length: 240 minutes
- 360 video – Recommended size: 4096 x 2048, Aspect ratio: 2:1, Max length: 40 minutes

Instagram offers three types of video placements: Feed, Stories and Instagram TV (IGTV). Each require the following specs to produce high-quality results.
- Feed video – Recommended size: 600 x 600 for square, 600 x 315 for horizontal and 600 x 750 for vertical, Aspect ratio: 1:1, 1.9:1 or 4:5, Max length: 60 seconds
- Stories video – Recommended size: 1080 x 1920, Aspect ratio: 9:16 to 16:9 to 4:5 Max length: 15 seconds
- IGTV video – Recommended size: 1080 x 1920, Aspect ratio: 9:16 to 16:9 to 4:5, Max length: 10 minutes

On YouTube, you can either place videos in the Display (main feed) or in the skippable/non-skippable/mid-roll/bumper format. The specs for these are listed below.
- Feed or Display – Recommended size: 426 x 240 to 3840 x 2160, Aspect ratio: 16:9, Max length: 12 hours
- Skippable/non-skippable/mid-roll/bumper – Recommended size: 426 x 240 to 3840 x 2160, Aspect ratio: 16:9, Max length: 12 hours for skippable, 30 seconds for non-skippable, 30 seconds for mid-roll, and 6 seconds for bumper
Best product video creator for ecommerce stores
If you’re looking for a quick way to create a product video, you can use a video creator tool to get the job done. Product video creators are easy-to-use software with many of the bells and whistles of high-priced video editors.
While there’s no shortage of product video creators in existence, one of our favorites is Animoto.
Animoto makes it easy to produce videos to showcase your products or online store. All you need to do is upload your product images or clips and it’ll get your production rolling.
The creator also lets you customize your video with fonts, music, and colors. Once your project is finished, Animoto makes it easy to share content across social media platforms.
It’s all drag-and-drop and extremely easy to use.
If you don’t have experience with a professional video editor, Animoto could be your key to creating enticing product videos that elevate you above the competition.
By now, you should be feeling pretty confident about what it takes to make a stellar product page. As the final touch, let’s get some inspiration from a few examples.